Create Points
Create Points

Summary
Places points within the current view with a variety of placement methods.
- eVolve tab ⮞ Points panel ⮞ Create Points button

NOTE: Hold SHIFT + Click to place points within a host element. This functionality only works with families and does not work with ITMs.

Usage
- From the eVolve ribbon, in the Points panel, click Create Points.
- From the Create Points window select the desired settings.
- Click OK to begin creating points.
- In the drawing area, follow the status bar prompts to complete point creation.

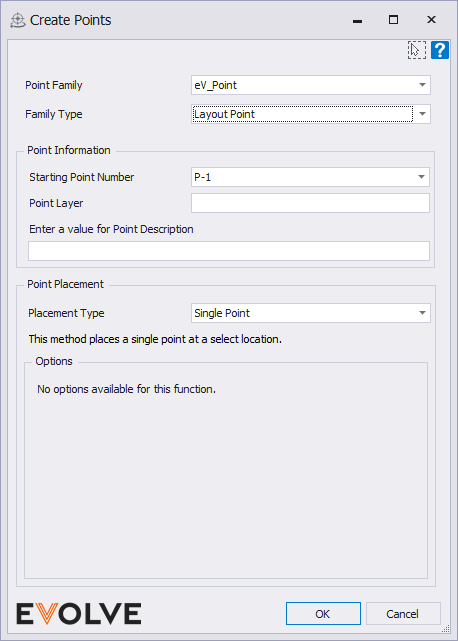
Window Overview

The Create Points window lets users quickly define the point's metadata and select the type and number of points to place.
- Point Family menu - defines the family used when placing point(s). Family name must start with "eV_Point" to appear in the menu.
- Family Type menu - reads and displays all family types for the selected Point Family. Default types for the "eV_Point" family are listed below. However, custom types may be created as needed.
- Centerline Point
- Control Point
- Layout Point
- Lighting Point
- Rectangular Sleeve Point
- Round Sleeve Point
- Point Information panel defines metadata meant to identify a particular point or group of points.
- Starting Point Number - the value is written to the Layout_Point_Id parameter. As points are placed, they will sequence to the next available number. The numbering may be changed from the Point Manager.
- Point Layer - the value is written to the Layout_Point_Layer parameter.
- Enter a value for Point Description - the value is written to the Layout_Point_Description parameter.
- Point Placement panel
- Placement Type menu
- Single Point - places a single point at a select location.
- Grid Points - places one or more points at grid intersections.

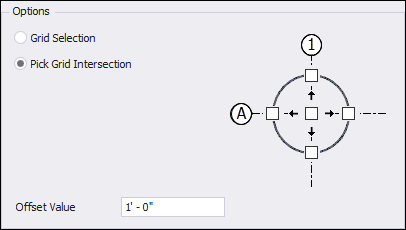
- Grid Selection - places points at all grid intersections for selected grids.
- Pick Grid Intersection - places points at selected grid intersection.
- Offset Value - defines the distance the point(s) are placed from the center.
- The offset checkboxes allow for one to five points to be placed.
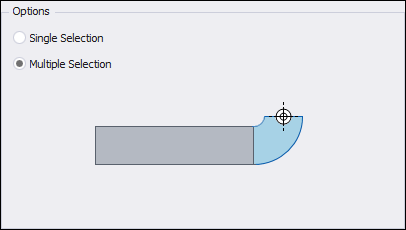
- End Points - places a point at open connectors of the selection.

- Single Selection - places a point on all open connectors of one element.
- Multiple Selection - places a point on all open connectors of one or more elements.
- Points along a run - places points at select locations and a defined spacing along the run.

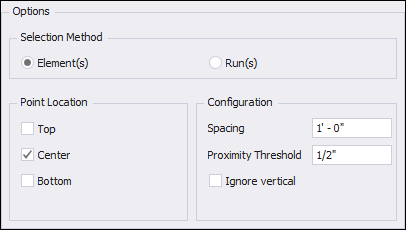
- Options panel -
- Selection Method panel -
- Elements - places points along one straight element at a time.
- Run(s) - places points along an entire run.
- Point Location panel -
- Top - places a point at the Top Elevation of the end face(s) of the selected element(s).
- Center - places a point at the Center Elevation of the end face(s) of the selected element(s).
- Bottom - places a point at the Bottom Elevation of the end face(s) of the selected element(s).
- Configuration panel -
- Spacing - defines the distance between each longitudinal point.
- Proximity Threshold - determines the minimum distance points may be placed from one another to prevent duplicate points at connections, unions, and welds.
- Ignore vertical checkbox - when checked, the placements of points on vertical sections when placing points along a run are omitted.
- Selection Method panel -
- Options panel -
- Placement Type menu

Tips and Tricks
- When using Points along a run, the Spacing interval can be set to a high value, such as 100' to place points only at the start and end of straights.