User Annotation Tags
Though eVolve provides a few of the most common industry tags, you have many others you also use in your workflow. Using the Custom Annotation feature, you can also add these directly to the eVolve Ribbon! Your custom tags will even have the same features as native eVolve tags such as placement settings.
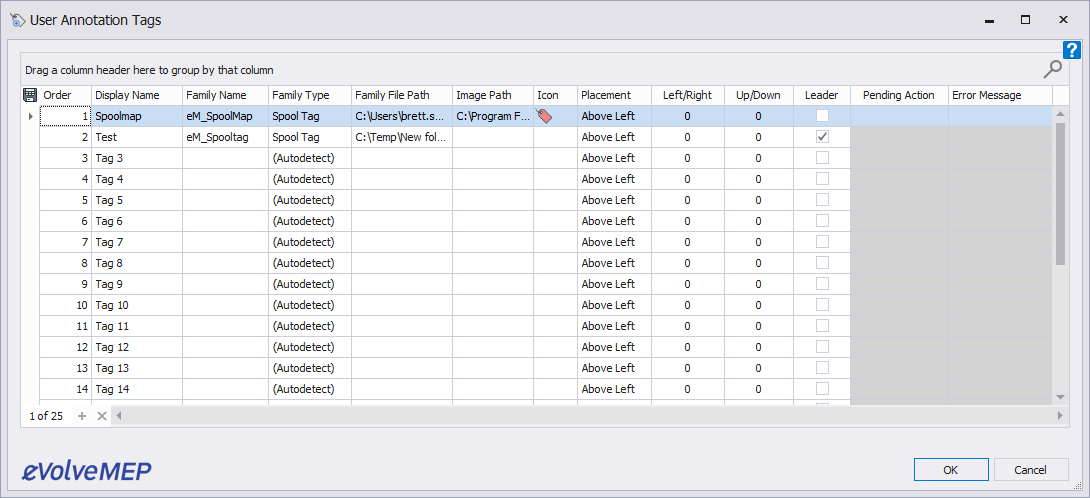
Example Configuration

- Order - specifies the order in which the tag icons will be shown in the commands dropdown.
- Display Name - The command name that will be shown for the tag in the ribbon.
- Annotation Family Name - The family name being used (this is inherited from the Annotation File Path on load.
- Annotation Family Type - If there is more than one type to choose from, you can set it here.
- Annotation File Path - The file path that the family is located at (this is also used to specify the family to be used).
- Image Path - The file path of the command image to be used on the ribbon. To make things easier, we've included many images you can use in the installation folder, typically installed in C:\Program Files\eVovle\eVolve Mechanical for Revit 20xx\Resources\Families\Tags.
- Icon - A simple preview of the icon.
- Placement - Adjust the placement of tags above, below, and middle alignments.
- Right/Left Adjust - Adjust the right/left tag placement values in a positive or negative value.
- Up/Down Adjust - Adjust the up/down tag placement values in a positive or negative value.
- Leader - Check this box to have leaders on while placing a tag.
Removing an entry from the User Annotation Tags menu
To remove an entry in the User Annotation Tags menu, remove the text in the Family Name field.